
//Shubha Bala /September 20 / 2012
Designing websites for mobile devices: Responsive design or mobile-specific?
An increasingly popular way to handle the surge of mobile devices is responsive design – creating a website that will automatically adjust its layout and content based on the device the user is using, as opposed to a mobile-specific website that redirects a user to a completely different site designed specifically for that type of mobile device. According to Richard Jones, technical director at i-KOS:
Good responsive design means customers will not be repelled by a cranky mobile site; instead, they will spend more time on the site and be more likely to read its content. Also, done properly, responsive design saves on development costs by eliminating the need to design separate sites for specific devices. In addition, using a single URL improves site analytics and SEO performance, and sites can easily be resized for new viewing formats.
Despite this endorsement, some disagree – the jury is still out when it comes to whether a news outlet should create separate mobile websites, or a single responsive design site. In fact, as Americans approach the Presidential elections, each of the two incumbents have chosen different approaches to their mobile strategies, which provide a good illustration of their strengths and weaknesses – President Obama’s website uses responsive design whereas Mitt Romney has a separate mobile site .
.
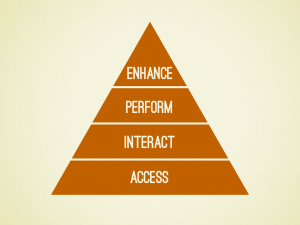
Brad Frost compares their websites using mobile designer Kristofer Layton‘s hierarchy of mobile needs which describes, in increasing importance, what a website should provide to its users.
Frost points out that using responsive design allows you to provide the same content more easily. In this case, Romney’s mobile website has far less information than the desktop version of his site.
Frost also points out that redirection to a mobile site sometimes gets missed, especially at lower levels of the site, which can cause problems with social sharing. A desktop user may end up clicking a link to the mobile version of the story, and vice versa.
On the other hand, Obama’s responsive design website has some great features but it attempts to do some fancy work with navigation menus, which unfortunately don’t end up loading on all sites. Romney’s menu may be simple in design, but it’s efficient for the user, and it works. Likewise, one must be careful when working with long articles or supplementary information with responsive design. In Obama’s case, some pages have too much content which requires scrolling down a long way.
Lastly, performance is an important point, especially in countries where mobile internet connections are not consistently fast or people pay based on data usage. Responsive design has a poor history when it comes to performance. According to the CTO of blaze.io, Guy Podjarny, only 3% of the small-screen versions of websites have significantly better performance than their large-screen counterparts. If you have a mobile website, Mobitest allows you to test its performance.
Responsive Design for News Sites
The Boston Globe is heralded as one of the (recent) pioneering responsive design websites for its premium content site. Although it’s easy to point to examples of big newspapers with large budgets such as The Boston Globe doing technically innovative work, earlier this spring, a small liberal-arts college in the US produced a responsive design version of its student paper. Two college students working on the Berkeley Beacon decided to use the Boston Globe example to create its own low-cost responsive design site. It is focused very much on looking like a slick print article with each article just having a resizing photo and the article text.
One challenge they have is that at the moment, there are no ads on the mobile view of their site. When they do put ads on, it will involve some careful design to ensure it does not clutter their minimalist layout. The paper’s Editor-in-Chief said: “I don’t want to disrupt the reader experience just to be generating a lot of money…Maybe once our traffic levels are really, really steady and people are just automatically going there all the time, we might do more and more ads.” Another student paper, the Daily Californian serving UC Berkeley and the surrounding area, also made the switch to responsive design when they overhauled their website using a WordPress CMS.
If you’d like to dive deeper into how to approach responsive design – down to the details – check out this analysis by the makers of the Boston Globe’s site. It skims over the why and goes straight into the how, including such details as which design software they decided to use (InDesign), and why they decided to start their design at 960 px and use that as a base when designing for the smaller screens.
Ultimately, it is important to remember that, responsive design or not, you have to cater to your growing mobile audience and their needs. The US Presidential example demonstrates that responsive design does not automatically equal a better user experience if you don’t first think carefully about what your user is looking for.
An interesting practical read on how to approach a responsive design website and, to some extent, a mobile website in general, is an article by Ste Everington, lead designer of BBC TV’s webpage. He described in detail the BBC’s thought process and design process in designing their new website. A couple of takeaways from Everington, that apply to a responsive design site or even a regular mobile device site are to:
- Define the different groups of tablet sizes that you need to design for.
- Understand your user’s journey (through metrics or user surveys). You likely have two groups of users: “I know what I want”, and “I don’t know what I want”. Design a site that works for both of those groups so it is both easy to navigate and easy to browse.
Whether you use CMS themes and plugins or develop a custom site, and whether you use responsive design or create a mobile site, the time is approaching that no website can ignore its mobile-audience no matter what region of the world you may be in.
Article by Shubha Bala

Leave your comment